لندینگ پیج چیست؟ [راهنمای جامع، طراحی…]

بسیاری از بازاریابان فکر می کنند، لندینگ پیج یا صفحه فرود، صفحه ای است که بازدیدکننده پس از کلیک روی تبلیغات یا لینک تبلیغاتی، روی آن فرود می آید. این طرز فکر غلط است. در این مقاله به راهنمایی جامع در خصوص لندینگ پیج یا صفحه فرود می پردازیم.
با اینکه بسیاری از کمپین ها از گستره ای از منابع مانند هوم پیج، درباره ما، تماس با ما… به عنوان لندینگ پیج استفاده می کنند، این باعث صحت تعریف در این رابطه نخواهد بود.
این طور فکر کنید: شما می توانید از یک دستکش بیس بال برای در آوردن یک ظرف از درون فر استفاده کنید، اما این دلیل نمیشود که دستکش بیس بال به دستکش آشپزخانه تبدیل شود.
به همین ترتیب، هدایت بازدیدکننده ها به هوم پیج یا صفحه تماس با ما، دلیل نمیشود که این صفحات به لندینگ پیج تبدیل شوند. صفحه فرود پس از کلیک، یک صفحه وب مستقل است که از نویگیشن وبسایت جدا شده و تنها به منظور متقاعد کردن بازدید کننده برای اقدام(ثبت نام، خرید، بارگیری و غیره) ایجاد شده است. این به طور کلی توسط یک پلتفرم بهینه سازی صفحه فرود قوی ساخته میشود.
فهرست مطالب
- خرید لوازم ورزشی از موج کوه
- باشگاه ورزشی موج (فرمانیه)
- چرا هر تبلیغاتی به صفحه فرود خود نیاز دارد؟
- کمپین هایی که از صفحهات هدفمند فرود بهره مند میشوند.
- آناتومی صفحه فرود با تبدیل بالا
- کپی قابل فهم و مزیت محور
- تصاویر لندینگ پیج
- ویدیو در لندینگ پیج
- یک فرم فشرده
- چگونه مختصصان لندینگ پیج را تبدیل می کنند.
- چگونه بهترین لندینگ پیج را برای کمپین خود انتخاب کنیم.
خرید لوازم ورزشی از موج کوه
کفش دویدن، تجهیزات بدنسازی و کوهنوردی—ارسال سریع و ضمانت اصالت کالا.
مشاهده فروشگاههرچه کسب و کارها داده محورتر باشند، لندینگ پیج های پس از کلیک به دلیل توانایی آنها در ارایه بازگشت سرمایه بیشتر، محبوبیت بیشتری پیدا خواهد کرد.
تحقیقات نشان داده است شرکتهایی که از ۴۰ صفحه فرود پس از کلیک یا بیشتر استفاده می کنند، ۱۲۰% بیشتر از افرادی که کمتر از ۵ صفحه فرود دارند، درآمدزایی داشته اند. تفسیر این اعداد آسان است: اگر می خواهید تبدیل بیشتری داشته باشید، به صفحات فرود بیشتری نیاز دارید. دو دلیل عمده هم وجود دارد:
چرا لندینگ پیج ها نرخ تبدیل بهتری نسبت به سایر صفحات وب دارند؟
صفحات فرود پس از کلیک به دو طریق عمده با سایر صفحات وب متفاوت هستند. برای درک اینکه چرا این صفحات برای تبدیل ایجاد شده اند و چرا با هدای بازدیدکنندگان به یک صفحه اصلی (یا هر صفحه دیگر)بودجه بازاریابی خود را هدر می دهید، به فصل ۲ مراجعه کنید.
باشگاه ورزشی موج (فرمانیه)
تمرین حرفهای در فضایی مجهز به دیواره سنگنوردی، دستگاههای بدنسازی و برنامههای استقامت.
مشاهده جزئیاتچرا هر تبلیغاتی به صفحه فرود خود نیاز دارد؟
دو دلیل عمده وجود دارد که هر تبلیغ به صفحه فرود خود پس از کلیک نیاز خواهد داشت. هر دو دلیل نشان می دهند که چرا هدایت بازدیدکنندگان به صفحه اصلی یا یک صفحه عمومی در وب سایت خود مانند “درباره ما” یا “با ما تماس بگیرید” ایده بدی است. همچنین چگونه لندینگ پیج می تواند برای هر کسب و کاری نرخ تبدیل بیشتری ایجاد کند.
انتظارات کاربر باید با پیام برابر باشد.
وقتی یک فرد جستجوگر از طریق تبلیغات یا لینک تبلیغاتی کلیک می کند، توقع مشخصی از لندینگ پیج پس از کلیک خواهد داشت. این شغل شماست که به انتظارات با چیزی به نام “مطابقت پیام” پاسخ دهید.
وقتی بازدیدکنندگان به اینجا میرسند انتظارات آنها برآورده میشود. نباید هیچ سوالی باقی بماند. به خصوص ادعای مطرح شده در لینک اولیه را باید پوشش بدهید: مثلا اگر قول ۲۰% تخفیف دادید باید در همان ابتدای صفحه فرود به آن اشاره کنید. با اطمینان یافتن از موارد زیر، از گیج شدن مخاطب جلوگیری کنید:
- لوگوی شما بایست در لندینگ پیج قرار گیرد.
- در صفحه فرود از همان تصاویری استفاده کنید که در تبلیغات از آنها بهره گرفته اید.
- عنوان صفحه فرود با عنوان تبلیغ می بایست یکسان باشد.
بدون مطابقت پیام قدرتمند در صفحه فرود پس از کلیک، مشتریان به شما اعتماد نخواهند کرد و قبل از اینکه تبدیل شوند، می پرند.
جستجوگران با ضریب نامتعادل به راحتی از بین می روند.
اصطلاح “نسبت تبدیل” به مقدار پیوندهای خروجی در یک صفحه با اهداف تبدیل اشاره دارد. در لندینگ پیج پس از کلیک، این نسبت باید ۱:۱ باشد. یعنی فقط یک لینک خروجی و یک هدف تبدیل باید وجود داشته باشد.
هدف تبدیل شما
این همان عمل منحصر به فردی است که می خواهید بازدیدکنندگان شما انجام دهند. اگر صفحه فرود گزارش پس از کلیک ایجاد کرده اید، هدف تبدیل شما باید دانلود باشد. اگر یک صفحه ثبت نام آزمایشی برای فرود ایجاد کرده باشید، هدف شما ثبت نام است.
هر صفحه فرود پس از کلیک فقط باید یک هدف داشته باشد. اگر لندینگ پیج شما با هدف ثبت نام برای یک دوره آزمایشی رایگان ایجاد شده است، نباید به متقاعد کردن افراد برای دانلود کردن گزارش بپردازد. دو CTA “دانلود” و “ثبت نام” تبدیل ها را از همدیگر سرقت می کنند. در عوض بهتر است برای هر یک صفحه جداگانه بسازید.
این یک عملیات مبتنی بر تحقیق است که نشان می دهد ارایه گزینه های زیاد، چه تاثیری روی افراد دارد.
در یک آزمایش، شینا و همکارنش یک میز نمایش در یک فروشگاه مواد غذایی محلی برپا کردند و شیشه های مربا به قیمت یک دلار ارایه کردند. روز اول، آنها ۲۴ نوع مربا را برای انتخاب به خریداران هدیه دادند و روز دوم، فقط ۶ نوع مربا بیرون آوردند. در پایان مطالعه، نمایش بزرگتر باعث شده بود توجه بیشتری جلب شود، اما ۱۰ برابر فروش کمتر ایجاد کرده بود.
تحقیقات دیگر از Iyengar نشان می دهد که ارایه گزینه های بیشتر باعث تاخیر در انتخاب (پدیده ای به معروف به قانون Hick) میشود، حتی زمانی که تاخیر مغایر با منافع شخصی آنها باشد. آنها چیزهایی را انتخاب می کنند که برایشان بدتر است. افراد از انتخابشان رضایت کمتری دارند، حتی اگر عملکرد خوبی داشته باشد.
هر گزینه اضافی ارایه شده در صفحه فرود شما پس از کلیک، خواه یک پیشنهاد دوم باشد یا چندین کلیک خروجی به سایر صفحات وب، می تواند رضایت احتمالی را کاهش داده و از نرخ تبدیل شما بکاهد.
پیوندهای خروجی
اینها شامل هر پیوندی است که کاربران را از صفحه فرود پس از کلیک شما خارج می کند. هیچ پیوند خروجی در آرم، بدنه صفحه یا پیوندهای شما در منوی پیمایش نباید وجود داشته باشد. (اصولا منوی پیمایش شما نباید وجود داشته باشد…بیشتر توضیح خواهیم داد.)
تنها پیوندی که باید بازدیدکنندگان را از صفحه خارج کند، پیوند موجود در دکمه دعوت به عمل شماست. وقتی آنها روی آن کلیک می کنند، بازدیدکنندگان شما باید به مرحله بعدی در فرآیند تبدیل هدایت شوند. خواه این یک صفحه فرود پس از کلیک باشد یا یک صفحه “سپاس”. هر پیوند خروج دیگری از تبدیل شما کم خواهد کرد.
به خاطر بسپارید: هر پیوند خروجی که در فراخوان-عمل شما وجود دارد، بازدیدکنندگان را از صفحه بیرون فرستاده و همین امر احتمال بازگشت آنها را برای تبدیل کم می کند. وقتی این اتفاق می افتد، کمپینتان به طور کلی آسیب خواهد دید.
کمپین هایی که از صفحهات هدفمند فرود بهره مند میشوند.
هر کمپین بازاریابی می تواند از کمک یک لندینگ پیج هدفمند برخوردار شود. اما تبلیغات هزینه بر است. هنگامی که برای تولید ترافیک مقادیر زیادی از بودجه خود هزینه می کنید، پیوندهای خروجی و عدم مطابقت پیام می تواند به بودجه از دست رفته تبدیل شود. موارد زیر کمپین هایی هستند که به هیچ عنوان نباید بدون صفحه فرود پس از کلیک اجرا شوند:
کمپین های جستجوی پولی
اگر از گوگل ادز یا بینگ ادز برای ایجاد ترافیک استفاده می کنید، بدون صفحه فرود پس از کلیک، کمپین شما به پتانسیل مورد نظر نخواهد رسید. گوگل در رهنمود تبلیغاتی خود به صراحت اعلام کرده است که تجربه صفحه فرود پس از کلیت تاثیر زیادی در نمره کیفیت دارد.
بدون داشتن یک صفحه اختصاصی پس از کلیک، کمپین شما جریمه میشود که باعث کاهش بازدید و نتیجه گیری سایتتان خواهد شد. بر اساس دیدگاه گوگل:
تجربه صفحه فرود پس از کلیک، معیار گوگل ادز در مورد کیفیت پاسخگویی شما به مشتری است و اینکه دقیقا چیزی که آنها می خواهند را به ایشان ارایه دهید. صفحه مقصد پس از کلیک، نشانی اینترنتی است که افراد پس از کلیک کردن بر روی آگهی شما به آن می رسند و تجربه ای که ارایه می دهید، روی رتبه آگهی شما و بنابراین CPC و موقعیتتان از نظر آگهی تاثیر می گذارد. اگر تبلیغات شما به وب سایت هایی اشاره دارد که تجربه کاربری ضعیفی داشته باشند، ممکن است کمتر (یا اصلا) نشان داده نشوند.
کمپین تبلیغاتی شبکه های اجتماعی پولی
تبلیغات پرداخت شده در شبکه های اجتماعی در چند سال گذشته با تنظیم دقیق هدف گذاری، بسیار قدرتمندتر شده است. اما اگر ترافیکی را به یک صفحه وب با اطلاعات پراکنده ارسال کنید(برای مثال صفحه اصلی یا صفحه خدمات ما یا محصولات) این قابلیت هدف یابی هدر می رود.
تبلیغات بسیار هدفمند برای تولید حداکثر بازگشت سرمایه به لندینگ پیج های دارای مطابقت با پیام نیاز دارند. اگر اطلاعات کافی در مورد کاربران خود دارید تا بتوانید پارامترهای تبلیغاتی با هدف دقیق را تعیین کنید، می توانید نتیجه خوبی به دست آورید.
کسانی که روی آگهی شما کلیک می کنند، این کار را انجام می دهند زیرا اطلاعاتی کسب کرده اند که می توند به آنها در حل یک مشکل کمک کند. به همین دلیل مهم است که شما دقیقا همان چیزی را که در تبلیغ خود قول داده اید، تحویل دهید.
هدف گذاری مجدد کمپین ها
میانگین نرخ تبدیل گوگل ادز در شبکه جستجو ۲.۷% است. در شبکه نمایش، این عدد تنها ۰.۸۹% می باشد. این به معنای آن است که بین ۹۷% تا ۹۹% از ترافیک شما باید به مقصد لندینگ پیج هدایت شوند.
با استفادهاز کمپین های هدف گذاری مجدد که تبلیغات را بر اساس رفتار جستوگران ارایه می دهند، می توانید این کار را به انجام رسانید. ابزارهایی مانند Facebook Pixel و شرکتهایی مانند AdRoll به شما امکان می دهند بر اساس رفتار آنها در وب سایت خود برای بازدیدکنندگان تبلیغات ارسال کنید. بر اساس نظر مارکتو، این تکنیک می تواند نرخ تبدیل شما را تا ۲-۳ برابر افزایش دهد.
کمپین های بازاریابی از طریق ایمیل
ایمیل همچنان یکی از با ارزشترین کانالهای بازاریابان است. با استفاده صحیح از لندینگ پیج ها این پتانسیل حتی بیشتر هم خواهد شد. صفحات فرود پس از کلید به عنوان یکی از ۸ عامل مهم موفقیت در بازاریابی ایمیل معرفی شده است. این تعجب آور نیست. ایمیل های شخصی شش برابر بیشتر تراکنش ایجاد می کنند و هر ایمیل شخصی شده برای مطابقت با آن به یک صفحه فرود شخصی سازی شده نیاز دارد.
وقتی کاربر روی پیشنهادی در یک ایمیل کلیک می کند و به یک صفحه فرود پس از کلیک منتقل می شود، او فقط و فقط روی یک کار تمرکز دارد. این احتمال پیگیری مشترک توسط اقدام را افزایش خواهد داد.
اگر صفحه فرود وجود نداشته باشد، به احتمال زیاد مشترک به صفحه اصلی یا یک صفحه محصول منتقل می شود و باید نحوه اقدام خود را بفهمد.
آناتومی صفحه فرود با تبدیل بالا
تبدیل یک بازدید کننده به مشارکت کننده به بسیاری از عناصر طراحی نیاز دارد. با هم، آنها نه تنها نیاز به ایجاد یک بحث قانع کننده دارند، بلکه به یک لندینگ پیج نیز محتاج خواهند بود. حداقل مواردی که شما باید در صفحه فرود خود پس از کلیک برای وادار کردن جستجوگر نیاز دارید به شرح زیر است:
بدون ناوبری
در بیشتر موارد، پیوندهای ناوبری برای بازدید کنندگان سایت مفید هستند که می خواهند از طریق صفحات مختلف مانند “درباره” یا خدمات” درباره کسب و کار ما بیشتر بدانند. البته در لندینگ پیج به آنها نیازی نیست.
صفحه فرود پس از کلیک مثل یک آسانسور مجازی است. این خلاصه یک صفحه ای از پیشنهاد شماست که بازدیدکنندگان، تمام آنچه را که باید برای تصمیم گیری در مورد تبدیل یا عدم تغییر دانند، فراهم می کند. اگر مربوط به پیشنهاد نیست، نباید در طراحی شما لحاظ شود.
این بدان معناست که بیشتر اطلاعات صفحه “درباره” مانند داستان شرکت شما …در آن لازم نیست. محتوای وبلاگتان نیز همین طور. دادن یک پیوند به بازدیدکنندگان درون صفحه فرود به معنای فرصت فرار تلقی میشود.
یک تیتر جذاب
بدون فراخوان برای عمل، هیچ کس قادر به تبدیل در صفحه شما نیست. بدون یک تیتر درست هم، بازدیدکنندگان شما آنقدر در صفحه تان نمی مانند که سایر عناصر لندینگ پیج را ببینند. این موضوع عنوان شما را به مهمترین عنصر طراحی تبدیل می کند. در اینجا نحوه استفاده بهینه از آن آمده است.
چگونه می توان یک عنوان موثر ایجاد کرد؟
یک عنوان خوب باید با منافع شخصی بازدید کنندگان همخوانی داشته باشد. چنین عنوانی می تواند موثر باشد. در ادامه به چند عنوان نمونه اشاره می گردد:
- تیم SEMRUSH: چگونه می توانب با تبلیغات فیس بوک مشتری را به سمت کسب و کار خود کشاند؟
- Social Media Examiner : چگونگی استفاده از استوری فیس بوک برای بازاریابی.
- Content Marketing Institute : نحوه ایجاد لیست ایمیلی برای خودتان.
- اریک سوئی: چگونه می توان رقابت را در کمتر از ۱۰ دقیقه تحلیل کرد؟
علاوه بر نیاز به پیشرفت، نیازهای ذاتی دیگری نیز وجود دارد که می توان از آنها بهره برد:
نیاز برای ارضای کنجکاوی
وقتی عناوینی مانند”یک مهارت فوق العاده برای تبدیل شدن از خوب به عالی” را می خوانیم، نمی توانیم از آن چشم پوشی کنیم. در اینجاست که “شکاف کنجکاوی” ما فعال می شود. استفاده از این شکاف بر اساس نظر جوانا ویبه از کپی هکرز باعث شد تا میزان کلیک در یک صفحه تا ۹۲۷% افزایش یابد. شکاف کنجکاوی به این صورت تعریف میشود:”فضای بین آنچه می دانیم و آنچه که می خواهیم یا باید بدانیم.”
چند نمونه از عناوین مرتبط با کنجکاوی:
- کشف معیارهای پنهان ایمیل
- این همان چیزیست که شما را به پیش می برد.
البته باید هنگام ایجاد این نوع تیترها مراقب باشید. اعتماد به کنجکاوی به تنهایی برای خواندن مطالب خطرناک است. اگر فاصله کنجکاوی خیلی زیاد باشد، ممکن است بازدیدکنندگان وسوسه نشوند که بقیه مطالب لندینگ پیج شما را بخوانند. در واقع تیتر باید فرد را وادار به خواندن بقیه صفحه کند.
نیاز به حل سریع مسائل
یک حقیقت جهانی در مورد انسان این اسکه همه ما ذاتا تنبل و حریص هستیم. برخی می گویند این از نظر تکامل در درون ما نهفته شده است: ما به دنبال راهی برای صرفه جویی انرژی به منظور بقا بوده و خواهیم بود.
این بدان معناست که ما برای کمترین کار بیشترین بازده را می خواهیم. به همین دلیل هم تیترهای “سریع و آسان” خیلی خوب کار می کنند. آنها پیشنهاد شما را به عنوان یک راه حل بدون دردسر برای مشکلات احتمالی ارایه می دهند.
کلمات “سریعترین” و “ساده ترین” خواننده را به خود جلب می کند. این تقریبا برای هر محصول یا خدمتی می تواند مفید باشد. از خود بپرسید: پیشنهاد من مردم را به چه چیزی تبدیل می کند؟
نیاز برای به روز بودن از نظر دانش
همانطور که دنیا با سرعت پیشرفت می کند، همه ما نیاز داریم که با جدیدترین ابزارها و دانش در جهت حل مشکلات خود همراه شویم. بازدیدکنندگان باید دلیلی برای کلیک کردن داشته باشند.
یک دکمه جذاب call-to-action
طراحی دکمه موثر برای اقدام، پیچیده تر از آن است که فکر می کنید. این کار بیش از پرتاب کلمات روی یک شکل است که شما را به صفحه “متشکرم” پیوند داده باشد. با دقت، باید کپی، اندازه، شکل، مکان و رنگ مناسب را انتخاب کنید.
کپی
فراخوان سنتی برای عمل چندان منطقی نیست. تاکنون، بازاریابان با تاکید بر آنچه خوانندگان برای ادعای پیشنهاد انجام دهند، با استفاده از کلماتی مانند”بارگیری” و “درخواست” متمرکز شده اند. اما بنان تننت فکر می کند که CTA ها باید به روش دیگری نوشته شوند:
جستجوگران می خواهند بدانند که چه می گیرند، نه آنچه که باید انجام دهند. به جای اینکه افراد را دعوت به اقدام کنیم، باید بازدهی را که وعده داده ایم به آنها بدهیم. ما باید تاکید کنیم که شما برای آنها چه خواهید کرد، نه آنچه که آنها باید برای بدست آوردن آن انجام دهند.
به عنوان مثال تغییر CTA در یک شرکت از “به ما بپیوندید” به “افزایش درآمد در وب سایت” باعث افزایش ۳۳% در تبدیلات شد.
دفعه دیگری که پیشنهاد لندینگ پیج پس از فرود را ایجاد کردید، با تاکید بر سود روی دکمه خود آنها را وادار به کلیک کردن کنید. (به اصتثنای صفحه فروش: در این حالت بهتر است با CTA “خرید” کار کنید.)
به غیر از کپی، سه نکته وجود دارد که باید هنگام طراحی دکمه CTA به خاطر داشته باشید:
سایز
اگر دکم شما بیش از حد کوچک باشد، متوجه آن شدن دشوارتر خواهد بود. کلیک کردن نیز سختتر می شود. اکنون اکثر افراد از طریق تلفن همراه به اینترنت دسترسی دارند، این بدان معناست که دکمه شما باید هدفی مناسب برای لمس انگشت باشد. یک تحقیق در MIT نشان می دهد که متوسط نقطه لمس بین ۱۰ تا ۱۴ میلی متر می باشد. این به معنای میزان حداقلی ۱۰ در ۱۰ میلیمتر است.

شکل
بهترین شکل برای یک دکمه، شکلی است که بیشتر مردم آنرا میشناسند. از دکمه های ستاره ای و عجیب و غریب دوری کنید.

توجه داشته باشید که از هیچ جلوه سه بعدی مانند سایه زدن بیش از حد استفاده نمی شود. برای یک محیط شاد ، “Flat 2.0” را در نظر بگیرید. از سایه برای نشان داده قابلیت فشار دادن استفاده می شود، اما این کار باید با ظرافت انجام گیرد. در اینجا یک دکمه Flat 2.0 وجود دارد:

تقریبا هر دکمه فرودی در دنیا مستطیل شکل است. در نوشتن متن، مهم است که خود را از رقابت جدا کنید. اما وقتی نوبت به طراحی و قابلیت استفاده رسید، دور شدن از استاندارد می تواند باعث سردرگمی و ناامیدی بازدیدکنندگان در ترک صفحه فرود پس از کلیک شود.
محل قرار گیری
احتمالا یک میلیون بار این را شنیده باشید. “فراخوان برای عمل یا همان CTA همیشه بالا قرار می گیرد.”
معمولا کسانی که این را به عنوان بهترین روش می دانند، این طور فکر می کنند که افراد دوست ندارند درون نوشته پیمایش کنند. آزمایشات نشان داده که انتقال CTA به پایین عملکرد آنها را افزایش خواهد داد.
البته نکته مهم این است که باید شرایط را در نظر بگیرید. برای یک پیشنهاد نیاز به توضیحات است، پس قاعدتا دکمه CTA پایینتر می رود. گاها هم شرایط به شکلی است که می تواند دکمه درخواست برای عمل بالا قرار بگیرد.
اما در بالا یا پایین چین تنها ملاحظه ای نیست که باید هنگام قرار دادن دکمه اقدام در نظر بگیرید. راست یا چپ بودن نیز اهمیت خواهد داشت.
رنگ
در اینجا بیشتر روی متضاد بودن رنگ دکمه با بقیه عناصر صفحه باید تمرکز داشته باشد. بعضی تحقیقات نشان داده اند که رنگ قرمز می تواند بهتر باشد، این در حالیست که بیشتر دکمه های CTA سبز رنگ هستند. آنچه مهم است این نکته می باشد که مردم باید بدانند برای تبدیل کجا را کلیک کنند. رنگ قرمز در حالت عادی گاها به معنای خطر است، اما در شرایط صفحه شما می تواند اینگونه نباشد.
کپی قابل فهم و مزیت محور
نوشتن برای کسی که نمی خواهد بخواند، آسان نیست. در لندینگ پیج خود، این همان کاریست که شما باید انجام دهید. زیرا بازدیدکنندگان برای ارزیابی پیشنهاد شما آنجا هستند. آنها نمی خواهند از خواندن لذت ببرند.
چیزی که آنها می خواهند بدانند این است که آیا کتاب الکترونیکی شما ارزش بارگیری دارد، محصول شما ارزش خرید دارد یا وبینار شما ارزش حضور دارد یا خیر. تحقیقات نشان داده است که جستجوگران در یک لحظه تصمیم خواهند گرفت. یک تحقیق بازاریابی در سالها قبل نشان داد که:
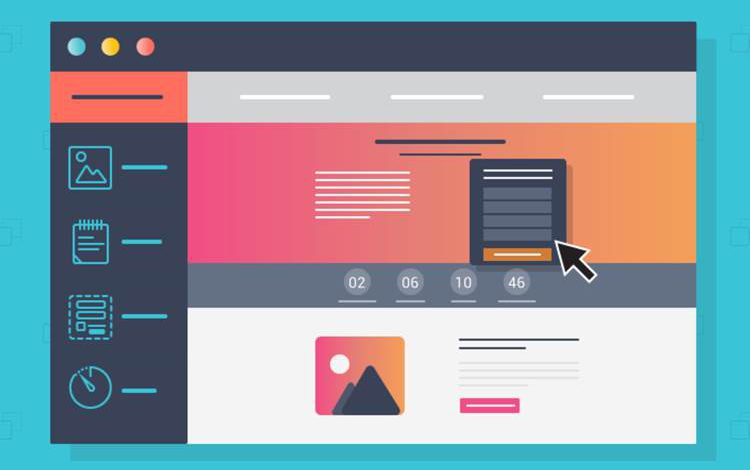
- افراد از طریق بزرگترین پاشش رنگ “عنوان یا تصویر شاخص” به صفحه وارد میشوند.
- در مرحله بعد خوانندگان صفحه را اسکن کرده و به دنبال زیرنویس ها، کلمات پررنگ، متن نقطه دار و پاراگراف های کوتاه هستند.
- سرانجام، آنها کپی منظم و بدون قالب را می خوانند.
برای مطابقت پیدا کردن با این سبک خواندن، باید بر مزایای پیشنهاد خود به طور خلاصه تاکید کنید…..
خوانایی، قابلیت خوانده شدن و درک مطلب
طبق نظر جاکوب نیلسون، متخصص مشهور کاربرد، برای نوشتن یک کپی که افراد بخوانند، شما باید این سه چیز را بهینه سازی کرده باشید:
خوانایی
برای رسیدن به هدف خوانایی لندینگ پیج موارد زیر را در نظر بگیرید:
- نباید مطالب خیلی کوچک باشند.
- تضاد نوشته با زمینه را در نظر بگیرید. زمینه روشن و نوشته تیره.
- متن باید کاملا واضح باشد.
خوانا بودن
خوانا بودن به این معناست که سطحها و متن ها توسط بازدید کننده به راحتی خوانده شوند.
- طول خط: حاشیه سمت راست پایین چشم پایه ما در زمان خواندن است. اگر یک خط متن بیش از حد طولانی باشد. استقامت چشممان را درگیر می کند. اگر خیلی کوتاه باشد نیز وادار به بازگشت بیش از حد به اول خط می شویم. این باعث به هم ریختن ریتم خواهد شد. به گفته کارشناسان، طول خط باید بین ۵۰-۷۶ کاراکتر باشد.
- فاصله بین خطوط: فاصله بین سطحهای شما به این نکته بستگی دارد که آیا بازدیدکنندگان می توانند لندینگ پیچ شما را بخوانند یا نه. اگر خیلی کوچک باشد، صفحه شما فشرده به نظر می رسد و یک خط با خط دیگر مخلوط میشود. اگر خیلی زیاد باشد، پرکردن فاصله بین خطوط خسته کننده خواهد شد. طراح متیو باتریک ادعا می کند که فاصله ۱۲۰% تا ۱۴۰% اندازه متن خوانایی را حداکثر می کند.
- چیدمان: سالهاست که بشر در حال مطالعه از طریق یک سیستم شبکه ای است. قبل از اینترنت، ستونهای روزنامه و صفحات کتاب به هدایت چشم ما به سمت کلمه، جمله و خط بعدی کمک کردند. یک طراح لندینگ پیج خوب، همان سیستم شبکه را در وب مجددا ایجاد می کند. مطالعات نشان داده است که صرف نظر کردن از آن به خوانایی محتوا آسیب خواهد زد. در این حالت، مدل سنتی بهتر از همه کار می کند.
- بلوک متنی: بلوک متنی نباید در لندینگ پیج شما وجود داشته باشد. مطالعات نشان داده است که کپی به صورت تکه های کوچک – حداکثر دو سه تا جمله – قابل خواندن خواهد بود. بلوک های بزرگ، فقط باعث ترس بازدیدکنندگان و خروج از صفحه قبل از خواندن میشود.
- عبارات و قیدهای غیرضروری: “واقعیت این است” و “گفته می شود” دو نمونه عبارت هستند که بدون افزودن ارزش به تعداد کلمات شما اضافه می کنند. آنها با چیزهای واضح تر و کوتاه جایگزین کنید. در اینجا باید یک کلمه کار دو کلمه را انجام دهد.
درک مطلب
سومین و آخرین ضرورت برای کپی قابل ویرایش، درک مطلب است. درک مطلب به معنای آن است که آیا بازدیدکنندگان واقعا می توانند پیشنهاد شما را درک کنند. برای به حداکثر رساندن درک مطلب:
- از کلمات کوتاه استفاده کنید: درک آنها برای بازدیدکنندگان نه تنها آسان است، بلکه علاوه بر آن تحقیقات نشان داده که باعث میشود شما هوشمندتر به نظر برسید.
- اصطلاحات مخصوص را حذف کنید: از لفاظی اجتناب کنید.
- محتوای مبهم را کنار بگذارید.
بیان صریح برای درک مطلب اهمیت زیادی دارد.
درگیری چند رسانه ای
در جایی که کلمات قادر به انتقال ارزش نیستند، تصاویر می توانند برتری داشته باشند. مطالعات نشان داده است که پردازش تصاویر برای افراد بسیار ساده تر از متن است. این منطقی است که وقتی شما در نظر بگیرید که انسانها تا حدود زیادی جهان را با دیدن تفسیر می کنند.
در لندینگ پیج پس از کلیک، تصاویری مانند فیلمهای توضیح دهنده می توانند عملکرد شما را به مشتری نشان دهند. در عین حال، تصاویر یک راه حل مناسب برای همه نیست. نوع ترغیب بازدیدکننده به آنچه ارایه می دهید بستگی خواهد داشت.
تصاویر لندینگ پیج
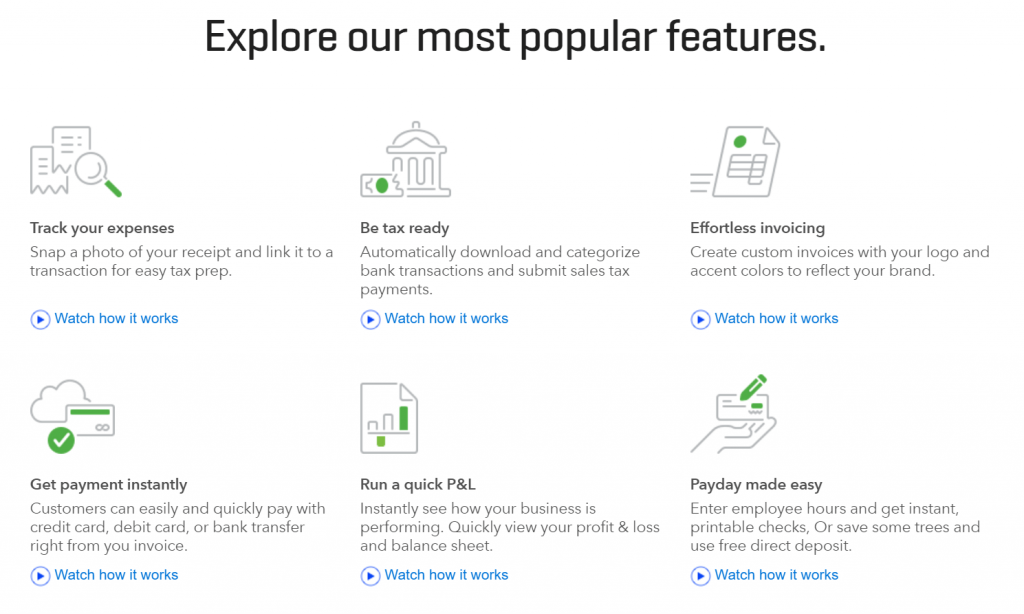
انتخاب تصویر مناسب برای نشان دادن پیشنهاد شما دشوار است. یک نکته را در نظر بگیرید: اگر تصویر به مخاطبانتان کمک نمی کند، آنرا حذف کنید.
- شات قهرمان- hero shot: این تصاویر (گاها فیلم) به روش دیگری محصول شما را تبلیغ می کنند. به جای هجی کردن آن با کلمات، شات قهرمان به بازدیدکننده نشان می دهد که مزایای ادعایی شما چیست. این نوع تصویری در بسیاری از موارد کاربرد دارد.
- تصاویر محصول: عکس خوب یک بازدیدکننده را قادر می سازد تا جزییات پیشنهاد شما را بهتر ببیند. این یک روش موثر برای نمایش ویژگی های آن است. به یاد داشته باشید که ایجاد تصاویر عالی برای محصول شما فقط استفاده از دوربین برای عکس گرفتن نیست. این در مورد ایجاد اطلاعاتی استکه بازدیدکنندگان شما واقعا می توانند از آن استفاده کنند.
- اینفوگرافیک: استفاده از اینفوگرافیک در لندینگ پیج مانند نمودار و سایر تصاویر می تواند کمک کننده باشد.

- آیکون ها: در صفحات فرود پس از کلیک، نماد ها بسیار مهم هستند. افراد تصاویر را زودتر از متن پردازش می کنند. نماد باید به اندازه کافی بزرگ باشد که جلب توجه کند. به انداز کافی روشن باشد که درک شود. به همراه متن ارایه شود که فهمشان آسان شود.

- نشانگرهای اعتماد: این تصاویر در لندینگ پیج نشان می دهد که معامله کردن در وب سایت شما ایمن است.
ویدیو در لندینگ پیج
با ابراز تمایل مردم به تماشای محتوای آنلاین، وب به طور فزاینده ای ویدیو محور شده است. بنابراین بسیاری از بازاریابان در حال حاضر از سرمایه گذاری زیادی در ویدیو استفاده می کنند. تحقیقات نشان داده است که ترکیب ویدیو می تواند نرخ تبدیل را تا ۸۰% افزایش دهد. در ادامه به چند نوع اشاره می شود:
- فیلم های توضیح دهنده: معرفی یک محصول جدید یا پیچیده با فیلم آسانتر است. این فیلمهای کوتاه یک سناریو دارند که محصول را معرفی می کند.
- فیلمهای مقدماتی: معرفی یک کسب و کار نسبتا ناشناخته با استفاده از ویدیوی مقدماتی آسانتر خواهد بود.
- توصیفات ویدیویی: یک توصیف با نمایش مشتریان راضی شما، به همراه یک بررسی متنی، می تواند روی نرخ تبدیل اثر مثبتی داشته باشد. این توصیفات باعث باورپذیرتر شدن ادعای لندینگ پیجی می شود.
- مطالعات ویدیویی موردی: یک مطالعه موردی ارایه شده در صفحه فرود باعث میشود که ادعای شما اثبات شود.
یک فرم فشرده
تقریبا هر صفحه لندینگ پیج دارای یک فرم است. اینجا جاییست که شما از بازدیدکنندگان خود اطلاعات شخصی آنها را می خواهید. در این قسمت به نکات ویژه ایجاد یک فرم اثربخش می پردازیم.
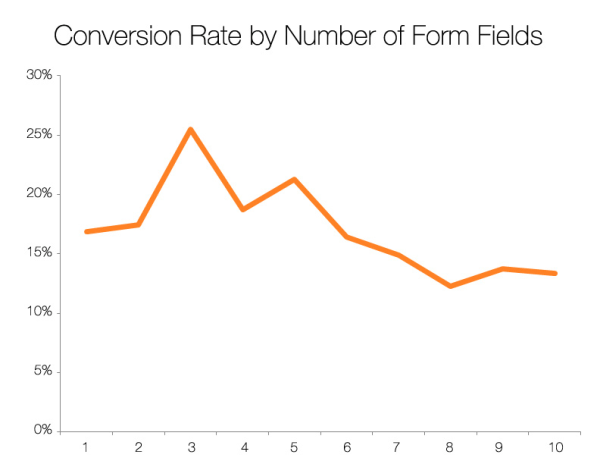
بهترین تعداد قسمتهای فرم کدام است؟
اضافه کردن هر قسمتی به فرم باعث میشود، در مورد افراد اطلاعات بیشتری به دست آورید. اما یک نکته مهم وجود دارد. اضافه کردن هر قسمت باعث میشود افراد کمتری فرم را پر کنند. این مثل یک چاقوی دولبه عمل می کند.

در جدول بالا مشاهده می کنید که افزایش فیلد در فرم روی درصد پر کردن آن چه تاثیری دارد. این منحنی بر اساس تحقیق روی ۴۰۰۰۰ فرم ایجاد شده است. سوالات زیر را از خودتان بپرسید:
- این پیشنهاد برای چه مرحله ای از قیف است؟ اطلاع؟ توجه؟ تصمیم گیری؟ در بالای قیف می خواهید از طریق ایمیل، شماره تلفن و سایر مواردی که برای پرورش یک مشتری مورد نیاز شماست، عمل کنید. هر چه به سمت پایین تر میروید اطلاعات بیشتری مورد نیاز خواهد بود.
- آیا به راهنماهای بیشتر یا باکیفیت تری نیاز دارم؟ داشتن اطلاعات بیشتر باعث تلاش بیشتری برای غربال کردن هم میشود.
- پیشنهاد من چقدر ارزش دارد؟ هر چه پیشنهاد مفید تر باشد، افراد تمایل بیشتری به ارایه اطلاعات و پر کردن فرم خواهند داشت. یک صفحه راهنما شاید با ۴ زمینه اطلاعاتی کافی باشد، اما یک گزارش پر از آمار به ده فیلد ختم می شود.
تنظیم فرم برای قابلیت استفاده بهینه
از آنجایی که فرم محلی برای همه تعاملات در لندینگ پیج شماست، باید با توجه به اصولی خاص ایجاد شود که استفاده از آن را آسان می کند. طبق نظر گروه نیلزن نورمن، این موارد به شرح زیر هستند:
- گروه بندی قسمت ها در نزدیکی نقاط مرتبط. بنابراین مشخص می شود که کاربران در چه مواردی باید اطلاعات را وارد کنند. فاصله خالی می تواند سوال برانگیز شود.
- زمینه های فرم خود را در یک طرح تک ستونی ارایه دهید تا مانع از حرکت کاربر شود. مگر اینکه زمینه ها با هم مرتبط باشند. (مانند نام و نام خانوادگی)
- از متن مکانگیر یا placeholder استفاده نکنید. چرا که باعث گیج شدن بازدیدکننده ها میشود. این حالت باعث میشود کاربر فکر کند که نیاز به پر کردن فیلد نیست. یا اینکه متن را با یک پیش فرض اشتباه بگیرند.
- اطلاعات مربوط به کاربر را به ترتیب منطقی درخواست کنید. به طور نمونه اول نام، سپس نام خانوادگی و پس از آن آدرس ایمیل را بخواهید.
- مطمئن شوید که اندازه فیلد با اندازه ورودی مطابقت دارد. اگر انتظار یک عبارت کوتاه را دارید، محل فیلد هم کوتاه باید باشد. اگر فیلدی فقط دارای سه ورودی ممکن است، به جای کشویی از دکمه های رادیویی استفاده کنید.
- تا جایی که میشود، فیلدهای اختیاری را حذف کنید. سپس اطمینان حاصل کنید که بین موارد اختیاری و اجباری تفاوت وجود دارد.
- اگر فرم قوانین خاصی دارد به کاربر اطلاع دهید.
- ورودی های رایج. اگر فرم شما دارای فیلد “کشور” است و بیشتر کاربران شما مربوط به “ایران” هستند با پیش نویس کردن نام ایران می توانید در وقت کاربر صرفه جویی کنید.
- اطمینان حاصل کنید که پیام های خطا برای کاربران شفاف یا قابل توجه است. از حروف قرمز و همچنین سایر شاخص های جلب توجه مانند متن با وزن بیشتر یا یک جعبه قرمز در اطراف جایی که اشتباه رخ داده است، استفاده کنید.
- زمانی که می خواهید اطلاعات زیادی از کاربر بگیرید، این کار را به صورت مرحله ای انجام دهید. یک تحقیق نشان داده است که فرم های ثبت نام چند صفحه ای بیش از ۹% بهتر از فرمهای تک صفحه ای هستند.
شاخص های اعتماد قوی
مهم نیست که هدف تبدیل شما چه باشد – ثبت نام، بارگیری، فروش یا هر چیز دیگری- برای متقاعد کردن بازدیدکنندگان خود باید آنها را وادار کنید که به شما اعتماد کنند. با شاخص هایی مانند اثبات اجتماعی، نشان های امنیتی و موارد دیگر، این امکان به وجود می آید.
هر نشان پیام متفاوتی دارد، بنابراین مهم است که بدانید چه زمانی و چگونه از آن استفاده کنید تا حداکثر تاثیر در لندینگ پیج را ایجاد کند.
رضایت نامه مشتری
تبلیغ محصولات و خدمات شخصی هرگز راهی موثر برای فروش نبوده است. هیچ کس به ادعاهای صاحب یک شرکت اعتماد نمی کند. اما میزان اعتماد مردم به حرف سایرین درباره یک محصول بیش از ۱۲ برابر خواهد بود. و این دلیل خوبی دارد. مشتریان هیچ انگیزه ای برای گمراه کردن همتایان خود در مورد اثربخشی محصول ندارند.
به همین دلیل است که رضایت نامه های مشتریان، بررسی های انجام شده توسط افراد…این توانایی را دارند که ارزش پیشنهادی شما را افزایش دهند. گزارشی از گروه نیلزن نورمن نشان می دهد که ۷۰% مردم به گواهی نامه های اشخاصی که هرگز ملاقات نکرده اند، اطمینان دارند. هر چند آنها به ابراز رضایت های تنبل اعتماد نمی کنند:
- مثبت بودن: خواندن عبارت “این یک محصول خوب است” کسی را مجبور نمی کند که ترغیب نخواهد کرد. توضیحات خوب و روشن از نکات برجسته محصول یا خدمت شما ترغیب کننده خواهد بود.
- قابل تشخیص بودن: میزان قانع کننده یک ریویو تحت تاثیر شخصی است که آنرا ارایه می کند. اگر شخص در زمینه خود متخصص باشد، توسط خواننده شناخته شده و ارزش نظرش بیشتر خواهد بود.
- ویژه بودن: جزئیات برای ایجاد اعتماد مهم هستند. هر چه یک بازبینی خاصتر باشد، از اعتبار بالاتری برخوردار است. بازدیدکنندگان به ارزش پیشنهادی که در پشت آن قرار دارد، اعتماد بیشتری می کنند. همچنین معرفی بهتر نظر دهنده تاثیر مثبت خواهد داشت.
- ارتباط: ارتباط و قابل تشخیص بودن باهم کار می کنند. وقتی رضایت توسط شخصی مشهور بیان میشود، قدرت اقناع بیشتری خواهد داشت. اما برای حداکثر کردن اثربخشی آن شخص باید به پیشنهاد و تجارت مرتبط باشد.
شاخص های امنیتی
قبل از ارسال اطلاعات شخصی خود در یک لندینگ پیج، بازدیدکنندگان به دنبال علایمی می گردند که نشانگر امنیت باشد. “https” در URL شما کافی نیست. پیوند دادن به صفحه سیاست حفظ حریم خصوصی شما می تواند یکی از راههای بیشتر کردن اطمینان باشد.
شاخص های اقتدار
از کودکی به ما آموخته اند که از شخصیت های متقدر مانند دکترها و افسران پلیس اطاعت کنیم. بنابراین ما در زندگی روزمره نیز از آنها تبعیت خواهیم کرد. عنوانهایی مانند دکترا، دکتر، ستوان تاثیر گذار هستند.
با استفاده از این عناصر در لندینگ پیج می توانید ادعای پیشنهاد خود را ارتقا دهید. در هنگام طراحی صفحه فرود پس از کلیک مواردی را که می خواهید به مشتری انتقال دهید، در نظر بگیرید. سپس مشخص کنید که چه عناوین و تله هایی در اختیار دارید که بتواند بازدید کننده را متقاعد نماید.
سیگنالهای اعتبار
اعتبار از اقتدار جداست. اعتبار به واسطه صلاحیت اثبات شده در طول زمان به دست می آید. به طور مثال به توصیه دکتر سمیعی موثرتر است یا یک پزشک تازه کار؟ به عنوان نمونه ای دیگر وقتی یک کسب و کار با برندهای شناخته شده کار می کند، به معنای آن است که این شرکت ها به من اعتماد کرده اند.
اثبات آماری
اعداد تقریبا همیشه متقاعد کننده تر از کلمات هستند. اثبات آماری حتی مثبت ترین بررسی ها را شکست می دهد. در صورت استفاده از آمار در لندینگ پیج، آنها را مختصر نگه دارید و اعداد را برجسته کنید.
جوایز
حتی اگر جوایز از طرف سازمانهای کمتر شناخته شده باشد، این احترام از یک گروه خارجی باعث برتری شما در یک زمینه خاص یا کمپین خواهد شد.
تبلیغات
اگر کسب و کار شما در یک نشریه معتبر معرفی شده است، در صفحه فرود به آن اشاره کنید.
شمارنده های اجتماعی
برای لحظه ای به این فکر کنید که وقتی بیرون رستوران صف طولانی می بینید چه اتفاقی می افتد: فکر می کنید غذا خوب است. به همین ترتیب وقتی می بینید یک برند توسط هزاران نفر دنبال میشود یا کالایی میلیونها نفر را به خود جلب کرده است، این نشان می دهد که ارزش پیگیری دارد. حضور شما در صفحات اجتماعی مختلف به صورت فعال بر اعتبارتان خواهد افزود.
کنار هم گذاشتن همه چیز
لندینگ پیج یک معماست. داشتن تمام قطعات کافی نیست. عناصر شما باید گرد هم آیند و صفحه ای را تشکیل دهند که بازدید کننده شما را به طرز ماهرانه ای به سمت تبدیل هدایت کند. بیاموزید که چگونه همه آنها را دور هم جمع کنید.
چگونه مختصصان لندینگ پیج را تبدیل می کنند.
ایجاد یک صفحه فرود موفق باید همه موارد را به طرز ماهرانه ای دور هم جمع کنید.
چگونه مردم در وب مطالعه می کنند.
در حدود سال ۲۰۰۶، محققان گروه نیلزن نورمن دریافتند که:
- خوانندگان ابتدا از بالای صفحه اسکن کرده و از طریق عنوان اصلی به متن وارد میشوند.
- سپس آنها به سمت پایین صفحه حرکت کرده و بین عنوان های اصلی تجسس می نمایند.
- سپس اسکن را به سمت چپ ادامه داده و با شماهده متن قالب بندی شده، خواندن متوقف می کنند.
محققان این شکل را به عنوان شکل “الگوی F” نامگذاری کردند:
بدیهی است که الگوهای اسکن کاربران همیشه دقیقاً از سه قسمت تشکیل نشده است. گاهی اوقات کاربران در قسمت سوم محتوا را می خوانند ، و این الگوی را بیشتر شبیه E می دانند تا F. بار دیگر آنها فقط یک بار آن را می خوانند ، و الگوی را به شکل L وارونه جلوه می دهند (با میله عرضی در بالا) . با این حال ، به طور کلی ، الگوی خواندن تقریباً شبیه F است ، اگرچه فاصله بین نوار بالا و پایین متفاوت است.
این که الگوی خواندن آنها “F” ، “E” ، وارونه “L” یا “Z” باشد ، پیامدها برای افراد انگلیسی زبان یکسان است: خوانندگان از چپ به راست پیشرفت می کنند ، سپس از بالا به پایین ، اسکن قطعات مهم از اطلاعات موجود در صفحه. بنابراین بسیار مهم است که بدانید چه چیزی اطلاعات را برای خواننده “مهم” می کند.
روانشناسی گشتالت و سلسله مراتب بصری
در اوایل سالهای ۱۹۰۰، سه متفکر آلمانی شروع به شکل دادن بنیان روانشناسی گشتالت کردند. بنیان گذاران این نظریه بیان کردند که انسان محیط اطراف خود را به طور جداگانه و یکسان درک نمی کند. در عوض، آنها را در متن درک خواهد کرد. از تحقیقات آنها، ۸ قانوان سازمان ادراکی تدوین شد. یکی از آنها قانون شباهت است که توصیف می کند چگونه افراد عناصر جداگانه را بر اساس همسان بودن با محیط اطرافشان جمع می کنند.
دلیل آن گرایش ما به سازماندهی چیزها بر اساس ویژگی های مشابه آنها است. و به دلیل این گرایش ، توجه ما به طور خاص به چیزهایی جلب می شود که با آن گروه ها متفاوت است.
از آنجا که توجه ما به ناهنجاری ها جلب شده است ، “متفاوت” در عصری که تبلیغ کنندگان برای برداشت نظر در جنگ هستند ، مترادف با “مهم” شده است. در صفحه فرود پس از کلیک ، مهمترین چیز برای بازدیدکنندگان این است که ابتدا توجه آنها را جلب می کند. دومین نکته مهم این است که چه چیزی چشم آنها را به موضوع بعدی جذب می کند و غیره.
بنابراین لازم است یک سلسله مراتب بصری در لندینگ پیج ایجاد کنید که مهمترین اطلاعات را برجسته کند. شما باید اطمینان حاصل کنید که حتی با یک نگاه سریع هم افراد می توانند دلیل ادعای شما را تشخیص بدهند.
جلب توجه با استفاده از چیزهای غیرمعمول در لندینگ پیج
این عناصر غیرمتعارف در کنار هم یک سلسله مراتب بصری را تشکیل می دهند. بیشترین ناهنجاری در راس سلسله مراتب باید قرار گیرد. دومین عنصر برای جلب توجه در اولویت دوم خواهد بود.
- عنوان باید به راحتی قابل خواندن بوده و مورد توجه قرار گیرد. به بازدیدکنندگان اطلاع دهید که بزرگترین مزیت شما چیست؟
- مزایای شما: هر بازدید کننده باید به سرعت تشخیص دهد که مزایای ادعای شما کدامست؟ ویژگی ها مهم نیستند. روی مزایا تکیه کنید.
- دعوت به اقدام: اینجا جاییست که باید دعوت به اقدام قرار بگیرد.
برجسته سازی باید به گونه ای باشد که مغز به طور خودکار آنرا درک کند.
ویژگی های نامتعارف لندینگ پیج
ایجاد تیتر، مزایا و دعوت به عمل در صفحه ای که دارای عناصر زیادی می باشد، به دانش فنی طراحی نیاز خواهد داشت. برای ایجاد یک سلسله مراتب بصری، باید موارد زیر دستکاری شوند:
- اندازه: بزرگتر=مهمتر.
- وزن: تیره تر=مهمتر
- رنگ: کنتراست بیشتر= مهمتر
- فضای سفید: فضای سفید = مهمتر
باید توجه داشت که استفاده از تصاویر و زیرعنوان ها نباید مانع خواننده برای درک پیامهای اصلی صفحه شود.
انتخاب طرح رنگ صفحه فرود
گرچه بسیاری از بازاریان به آن اعتقاد دارند ، اما انتخاب طرح رنگ ارتباط چندانی با معنای روانشناختی ندارد. وبلاگ نویسان بی شماری ادعا می کنند “آبی یعنی اعتماد” یا “سبز یعنی برو”.
رنگ سبز ایده هایی مانند “طبیعی بودن” و “محیط زیست” را نشان می دهد و با تداعی چراغ راهنمایی به معنای حرکت است. رنگ قرمز نشان شور و هیجان و همچنین هشدار می باشد. البته این بستگی به فرهنگ هر کشور هم دارد.
به طور کلی طراحی بر اساس نظریه رنگ مفیدتر خواهد بود. به جای تمرکز روی مفهوم رنگها بهتر است روی تضاد کار کنید.
از قانون ۱۰-۳۰-۶۰ استفاده کنید.
مطالعات نشان داده است که هنگام انتخاب یک طرح رنگ تبدیل محور ، ساده تر بهتر است. سه رنگ یک شماره ایده آل برای هدایت بازدیدکنندگان به سمت دکمه دعوت به عمل شما است. کریستوفرسون پیشنهاد می کند از قانون ۱۰-۳۰-۶۰ در طراحی وب استفاده کنید. نحوه کار به شرح زیر می باشد:
- انتخاب رنگ تاکید: این رنگ درخشانترین و پررنگترین صفحه شما می باشد. فقط ۱۰% از لندینگ پیج شما باید با این رنگ پر شود. از این رنگ می توانید در دکمه اقدام استفاده کنید یا با بهره گیری از آن کاربر را به سمت دکمه سوق دهید.
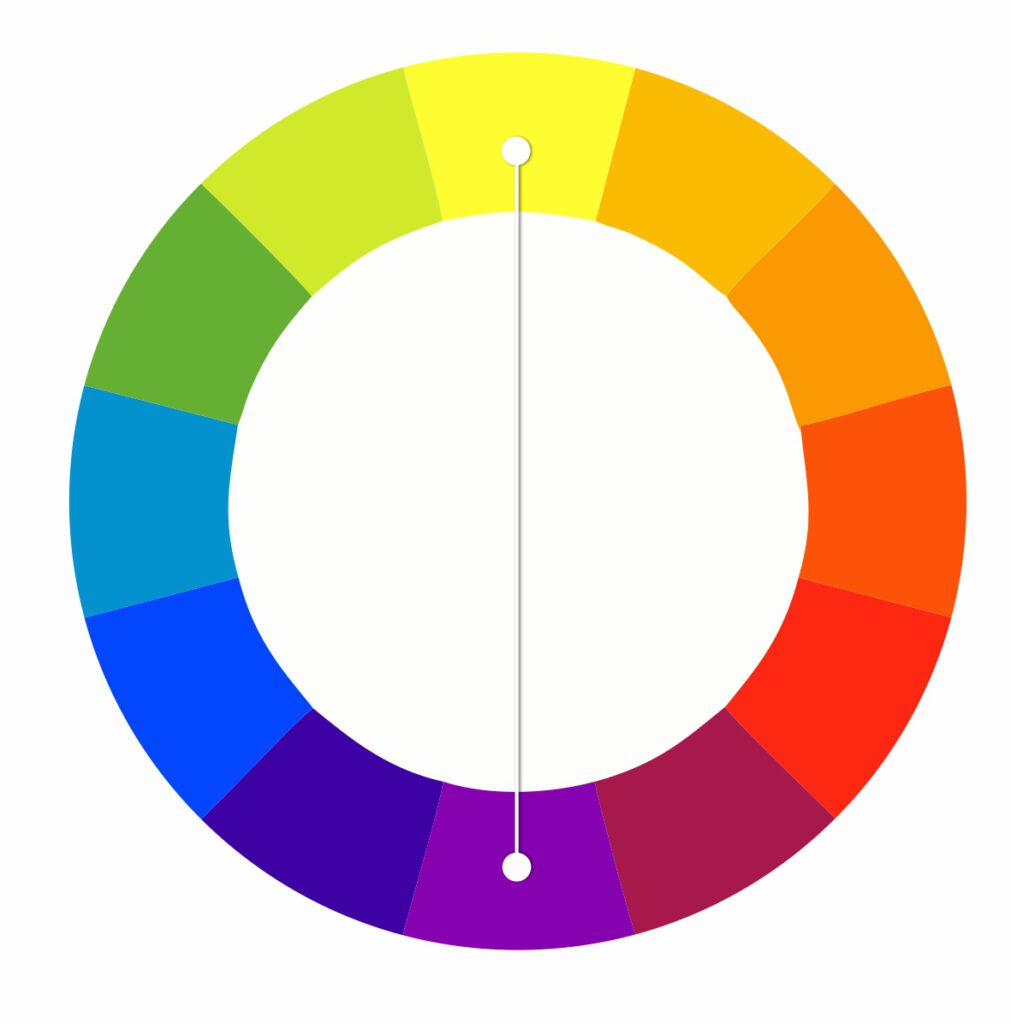
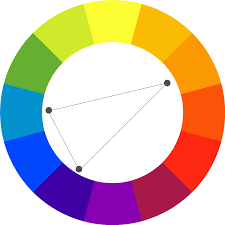
- با رنگ پایه هماهنگ شوید. (۳۰%): پس از انتخاب رنگ تاکید، مرحله بعدی انتخاب یک رنگ پایه برای هدر، فرم و پاورقی شماست. روی چرخ رنگ، یک رنگ یا سایه انتخاب کنید که مقابل رنگ تاکید شما باشد تا بیشترین کنتراست را ایجاد کند. این رنگ مکمل نامیده میشود.

انتخاب رنگ جانبی-مکمل نیز همان اثر متضاد را ایجاد می کند. اینها رنگهای مجاور رنگی هستند که در مقابل رنگ تاکید شما قرار می گیرند.

- همه را در یک زمینه نرم قرار دهید. (۶۰%): رنگ پس زمینه ۶۰% از فضای بصری لندینگ پیج را اشغال می کند. این رنگ باید نرم و تقریبا غیرقابل توجه باشد. به طور کلی رنگ سفید در اینجا انتخاب مطمئنی است زیرا تمام رنگها را به خوبی نشان خواهد داد. می توانید از سایر رنگها نیز بهره بگیرید که باز هم باید به اصول دقت داشته باشید.

چگونه بهترین لندینگ پیج را برای کمپین خود انتخاب کنیم.
ساخت صفحه فرود پس از کلیک یک چیز است. اما ساخت یک لندینگ پیج درست چیز دیگریست. اصطلاح صفحه فرود پس از کلیک شامل پنج نوع صفحه مختلف است:
- صفحه فشار
- صفحه سپلش
- صفحه لید
- صفحه کلیک کنید.
- صفحه فروش
اینکه کدام صفحه را بسازید به هدف شما و اینکه کاربر شما چه می خواهد بستگی دارد. یک صفحه فروش که در بالای قیف استفاده میشود، تقریبا در تبدیل کردن ۱۰۰% بازدیدکنندگان شکست می خودرد، در حالی که یک صفحه فشار دادن، موفقیت بیشتری به همراه خواهد داشت. بیاموزید که پنج نوع صفحه فرود پس از کلیک در قیف بازاریابی شما در جای مناسبی قرار بگیرند.
صفحه فشار دادن
بالای قیف بازاریابی شما مکانی نامطمئن برای شما و جستجوگران شماست. در آن نقطه آنها مطمئن نیستند که شما راه حل درستی برای حل مشکل آنها هستید و شما هم مطمئن نیستید که آنها به خدمت یا محصول شما علاقه جدی داشته باشند.
به گفته اکثر بازاریابان، راه کشف این، معمولا از طریق ایمیل است. ۹۶% آنها می گویند، ایمیل آدرس مهمترین اطلاعاتی است که می توان در فرم های راهنما به دست آورد. دلیل هم مشخص است. کسی که ایمیل می فرستد، احتمالا علاقه بیشتری به دریافت اطلاعات خواهد داشت.
به عنوان یک مدل پنجره ای، صفحات فشار می توانند به صورت pop up صفحه اسکرین شما را کاور کنند، این کار باعث می شود که قبل از ورود به سایت، مجبور شوند آنرا پر کنند.
توجه داشته باشید که تنها قسمت فرم موجود دراین صفحه ایمیل در خواست می کند. بعضی از صفحات فشار نیز نام را هم می خواهند که در حالت ایده آل چیزی بیش از این نخواهد بود.
- از حداقل متن استفاده کنید: کمتر از ۵۰ کلمه.
- فقط یک دکمه خروج داشته باشید. یا از “X” در گوشه پنجره یا یک پیوند زیر دکمه CTA به عنوان “نه ممنون”.
- دلیل درخواست آدرس ایمیل را توجیه کنید. چه چیزی را به صندوق ورودی آنها ارسال می کنید؟
صفحه اسپلش
به طور معمول، بازدید کننده هایی که از طریق تبلیغات وارد صفحه شما میشوند، انتظار دیدن پیشنهاد و ارزیابی آنرا دارند. چند هدف از یک صفحه اسپلش می تواند موارد زیر باشد:
- به دست آوردن تبدیل کاربر.
- برای یک اعلامیه.
- به بازدیدکنندگان اجازه دهید اولویت های خود را برای تعامل با سایت شما انتخاب کنند (به عنوان مثال ترجیح زبان)
هدف صفحه اسپلش شما هرچه باشد ، برای انجام آن به موارد زیر نیاز دارد:
- یک دلیل خوب برای هدایت بازدیدکننده سایت.
- مسیری روشن برای صفحه. بر خلاف سایر لندینگ پیج ها، یک صفحه اسپلش باید توجه را به سمت خروج جلب کند.
صفحه Lead capture
این نوع صفحات، پرکاربردترین و گسترده ترین مورد از بین پنج نوع صفحه فرود پس از کلیک هستند. از این موارد می توان در بالا، وسط و پایین قیف استفاده کرد. وجه تمایز اصلی آنها از سایر صفحات فرود، فرم آنهاست.
یک نکته را به یاد داشته باشید: مخاطبان نباید از دیدن اندازه فرم شما وحشت کنند.
روی صفحه کلیک کنید.
این نوع صفحات برای پایین قیف باارزش تر خواهند بود. اینها به بازدیدکننده امکان می دهند تا اطلاعات متقاعد کننده درباره پیشنهاد را بخوانند. بدون اینکه توسط صفحه ترسناک “خرید” منحرف شوند. وقتی روی آنها کلیک کنید، به صفحه ای هدایت می شوند که می توانند پیشنهاد را از طریق فرم درخواست کنند.
توجه داشته باشید که هر زمانی صحبت از پول باشد، بازدیدکنندگان به دنبال دلیلی برای بی اعتمادی به شما خواهند بود.
صفحه فروش
ایجاد صفحه فروش از همه انواع دیگر سختتر است. در اینجا باید همه نکات را رعایت کنید. باید بفهمید که بیشترین خرید محصولات یا خدمات شما در کجا اتفاق می افتد و چرا؟ مهمترین چیز در زمانی طراحی صفحه فروش این است که خودتان را جای مشتری گذاشته و مسیر او را دنبال کنید.
منبع: instapage







